Last Post
In this post, we will create a login page in IIS using an M365 (Entra ID) sample login page.
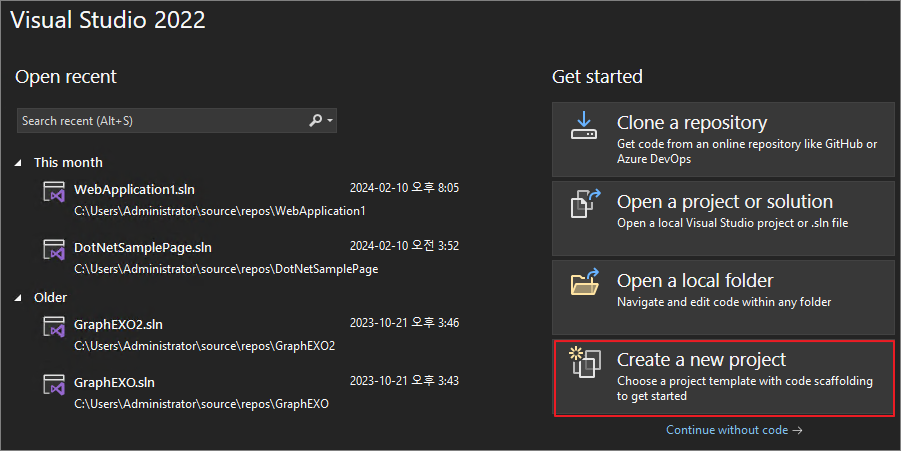
Launch Visual Studio -> Create a new project

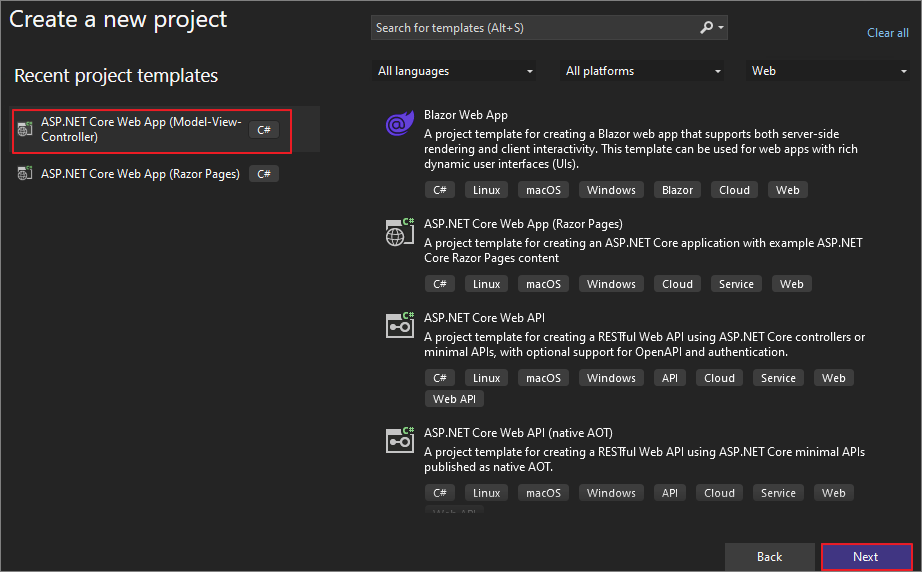
ASP.NET Core Web App (Model-View-Controller)

Specify the Project name-> Next

Authentication type -> Microsoft identity platform -> Create

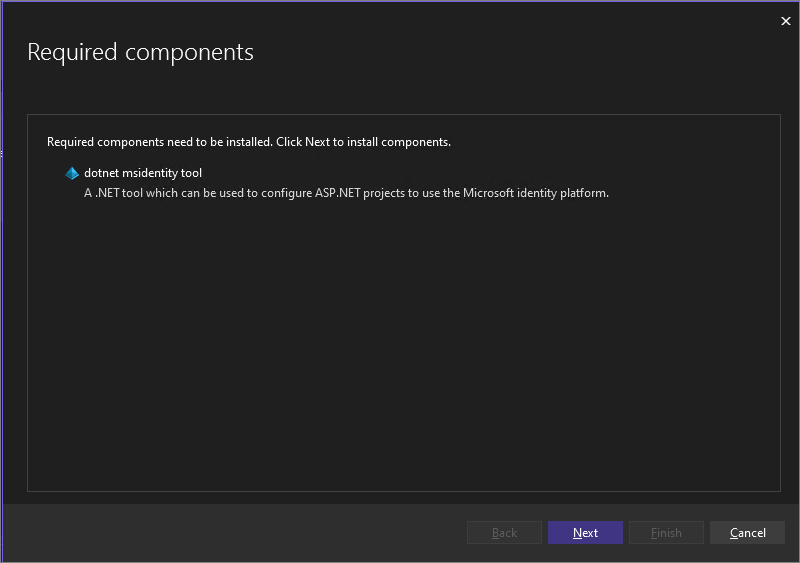
Next

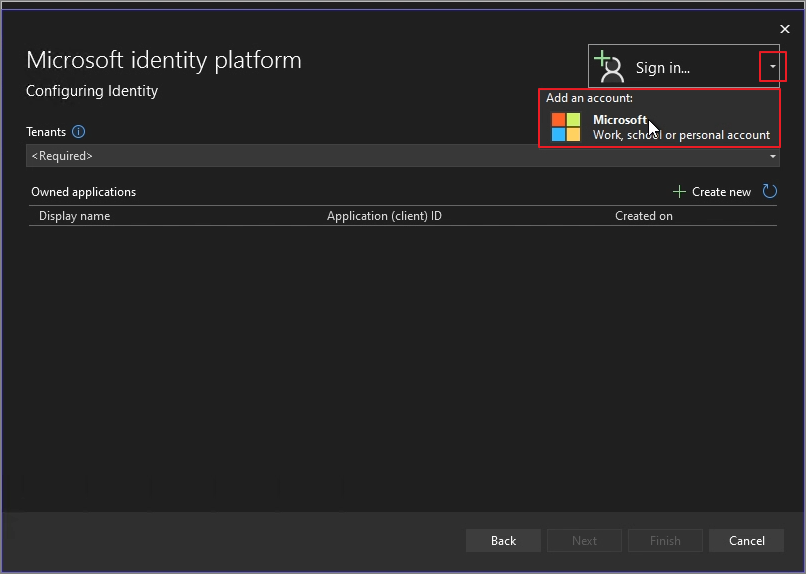
Sign in -> Microsoft

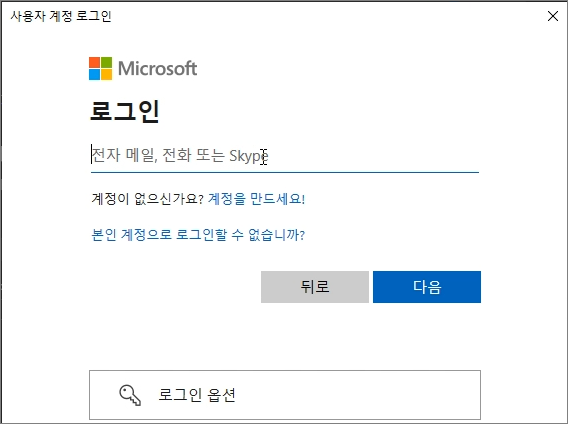
Log in with the administrator account.

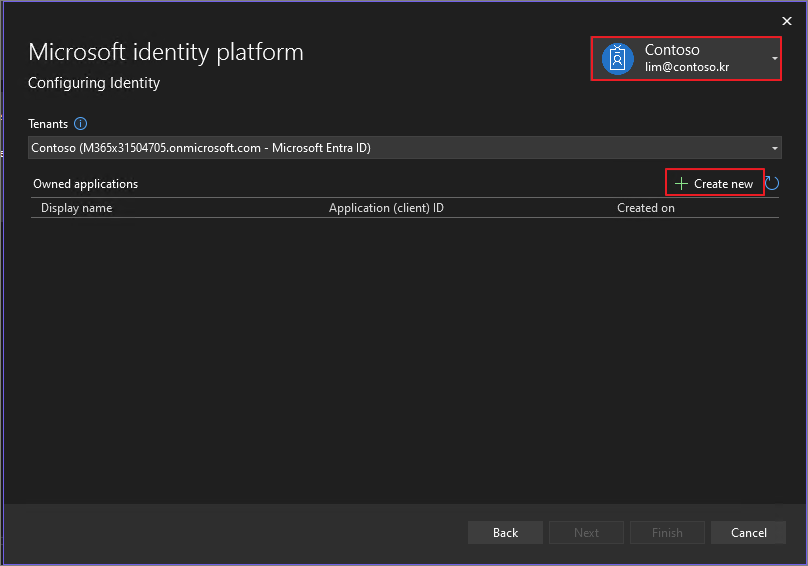
Create new

A browser window pops up. Log in with the administrator account.

Authentication complete.

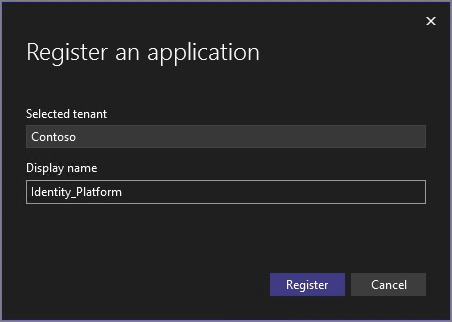
Specify the Display name. -> Register

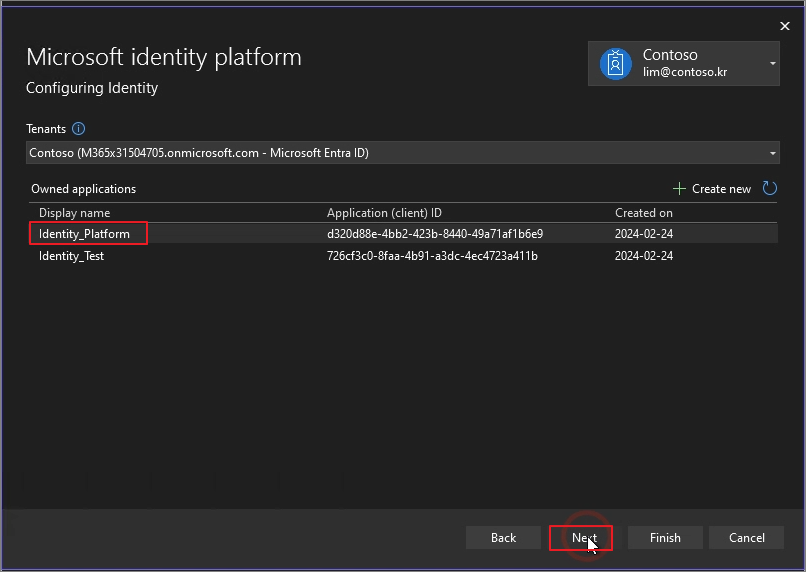
Confirm that the creation is successful.-> Next

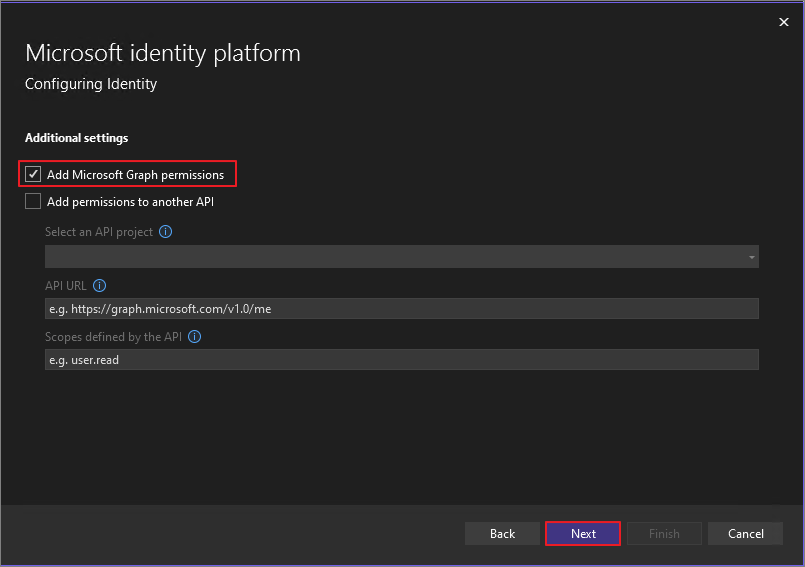
Add Microsoft Graph permissions -> Next

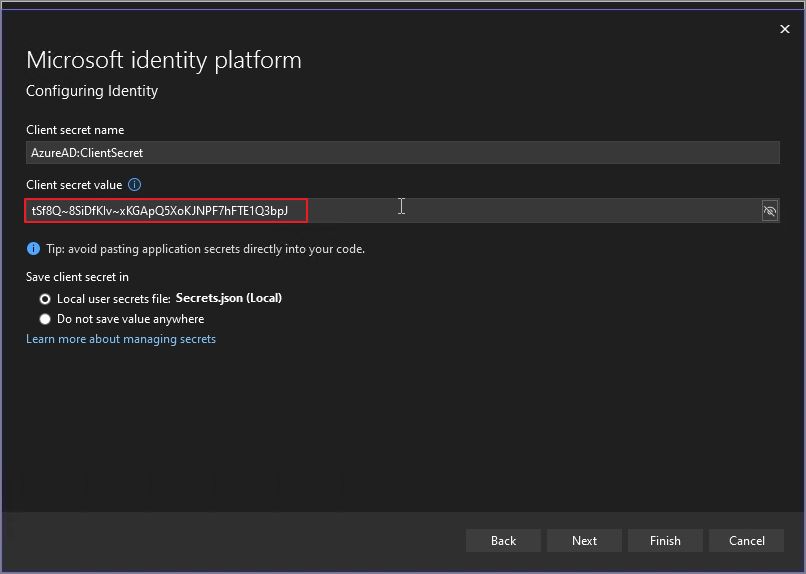
Save the Client secret value in a notepad.-> Next

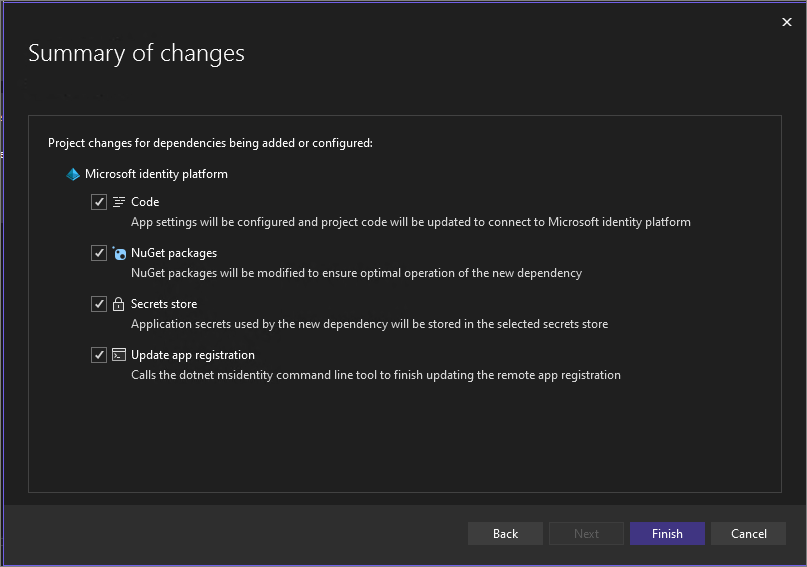
Finish

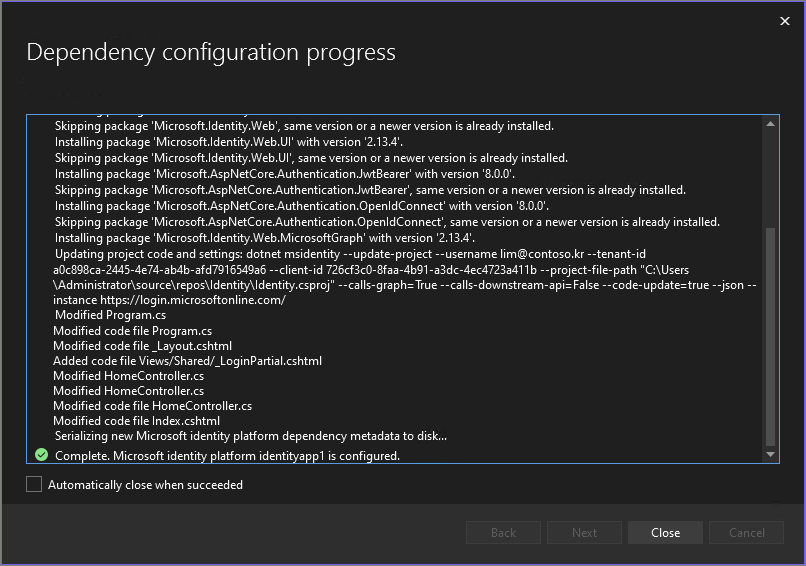
Close

Close

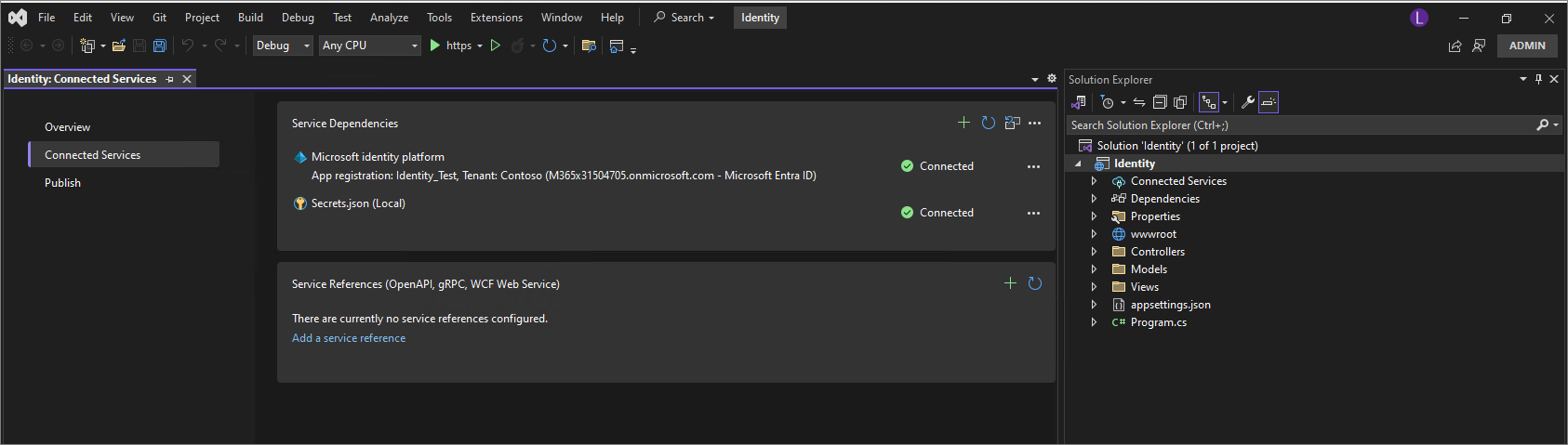
Service is registered, and verify that Secrets.json (Local) has been created.

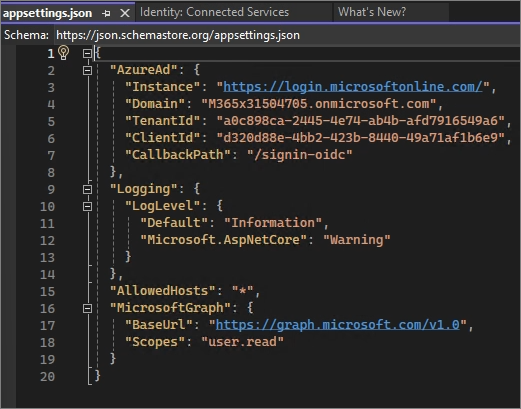
Double-click on the Appsettings.json file.

The information for the created app is displayed.

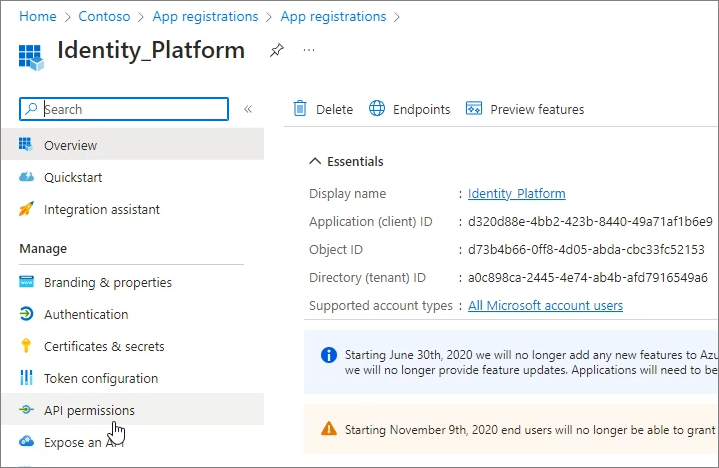
The same information is confirmed in Entra ID.

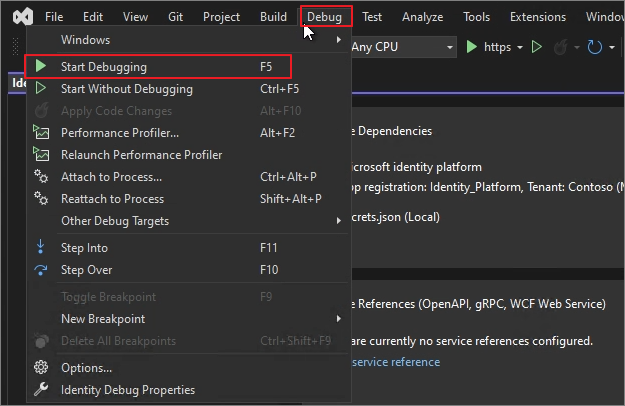
Start Debugging

After accessing localhost, you're redirected directly to the login page -> Log in with the administrator account.

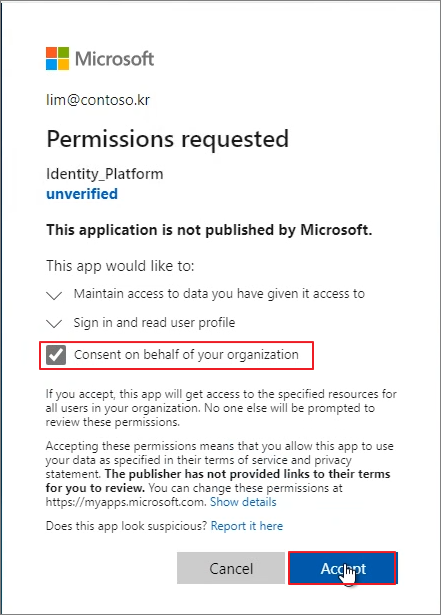
Upon first access, the permissions are displayed as shown below -> Click Accept. -> Accept

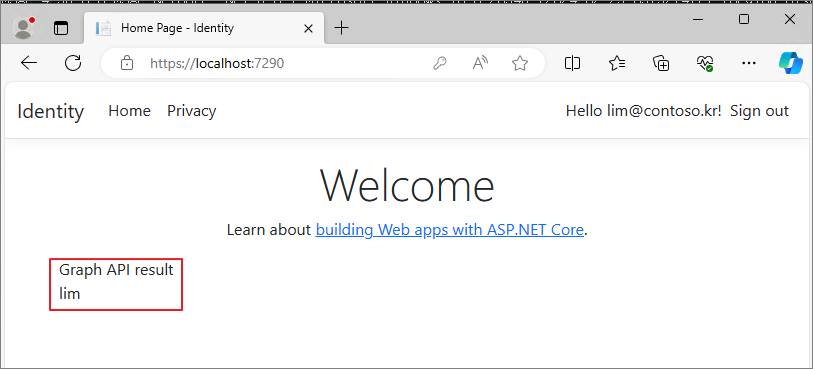
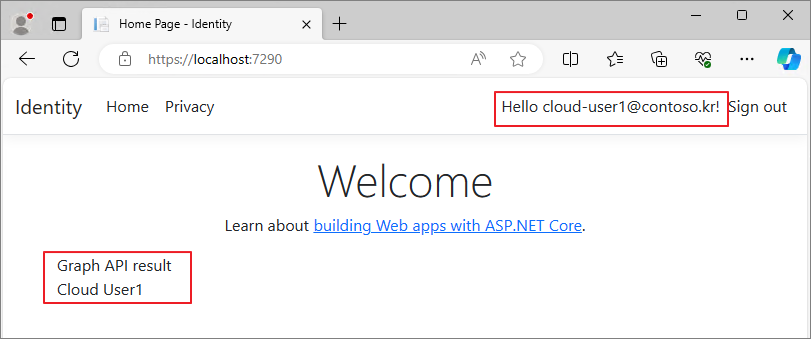
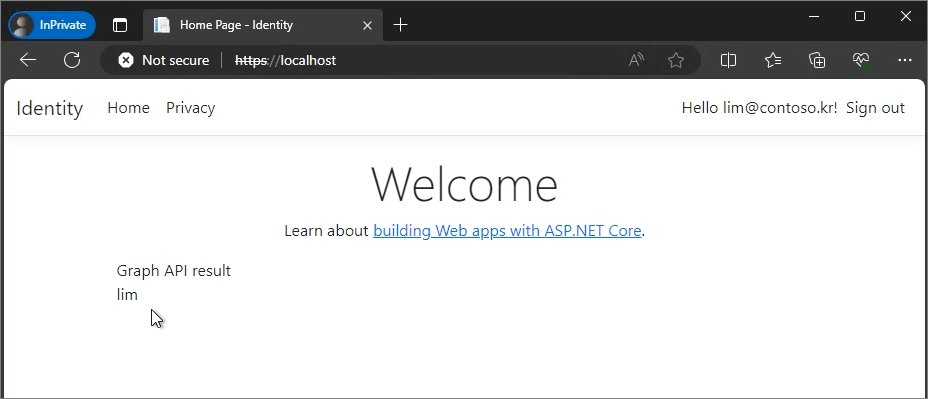
Display the logged-in account information.

When you sign out, the following message is displayed.

When you log in with a different account, it displays the information of that account.

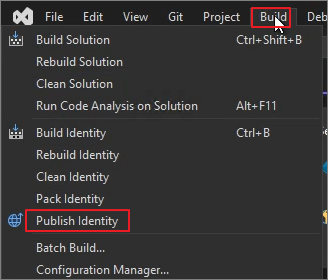
Build -> Identity

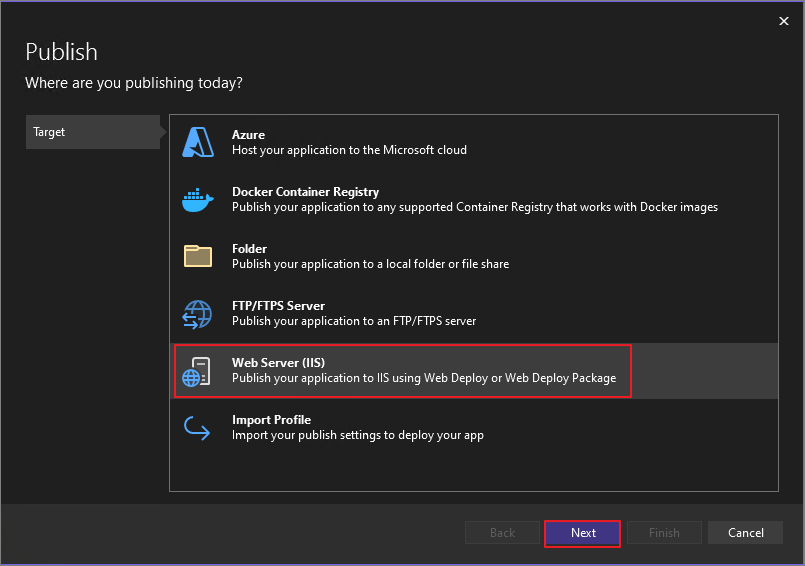
Web Server (IIS) -> Next

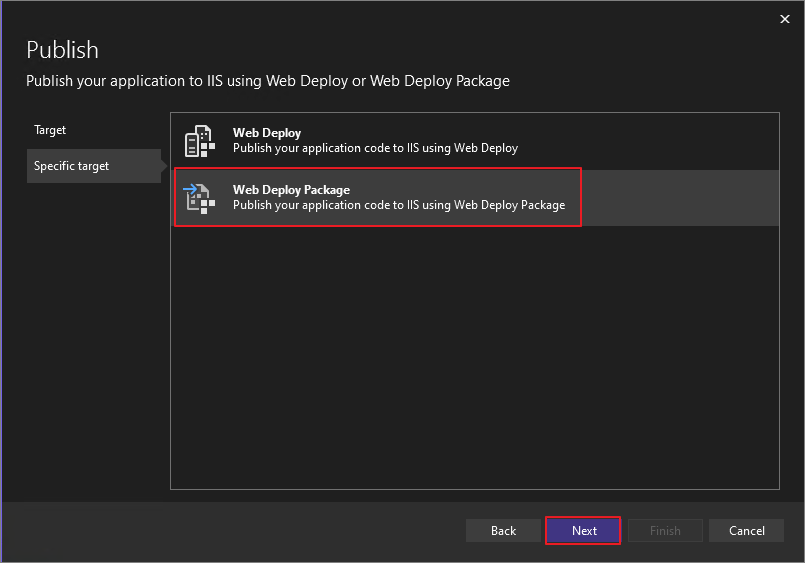
Web Deploy Package -> Next

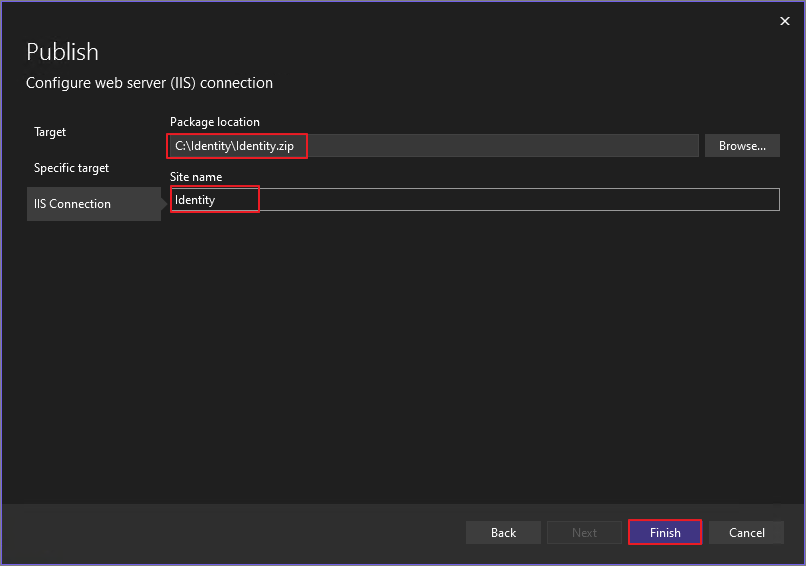
Specify the location to export the package -> Set the Site Name -> Click Finish.

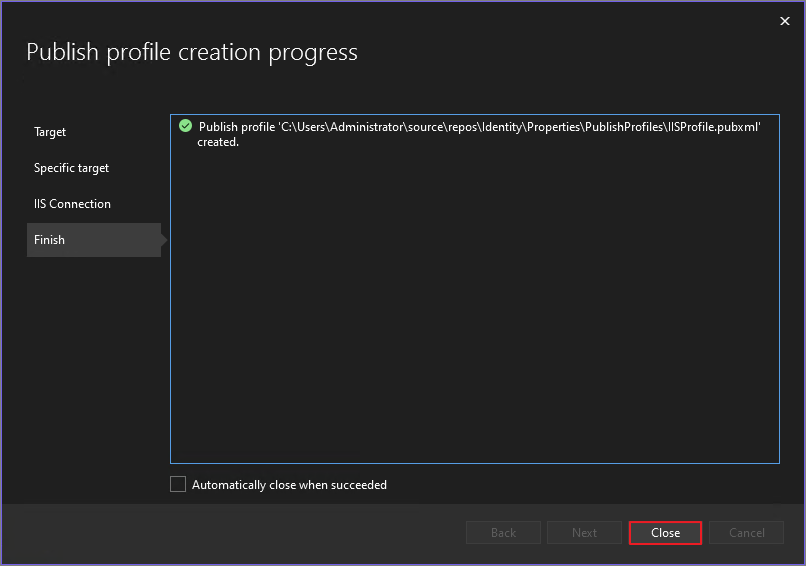
Close

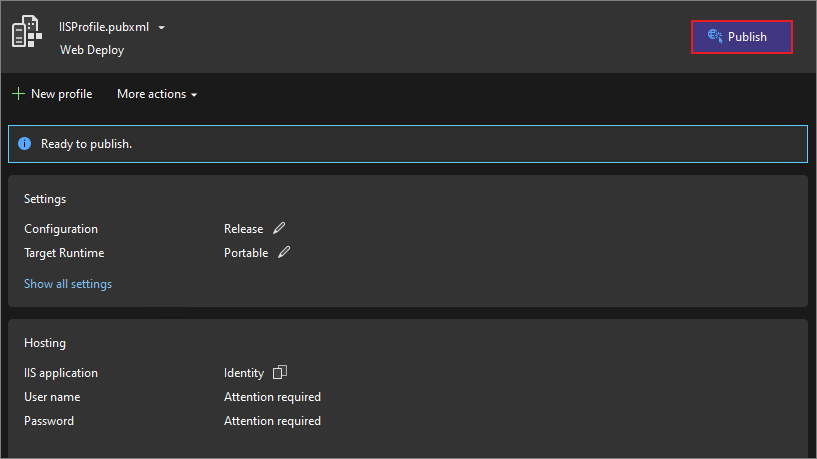
Publish

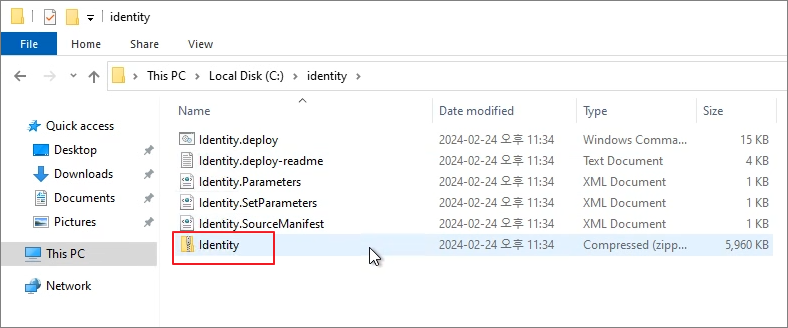
Once completed, copy the package file to the IIS Server.

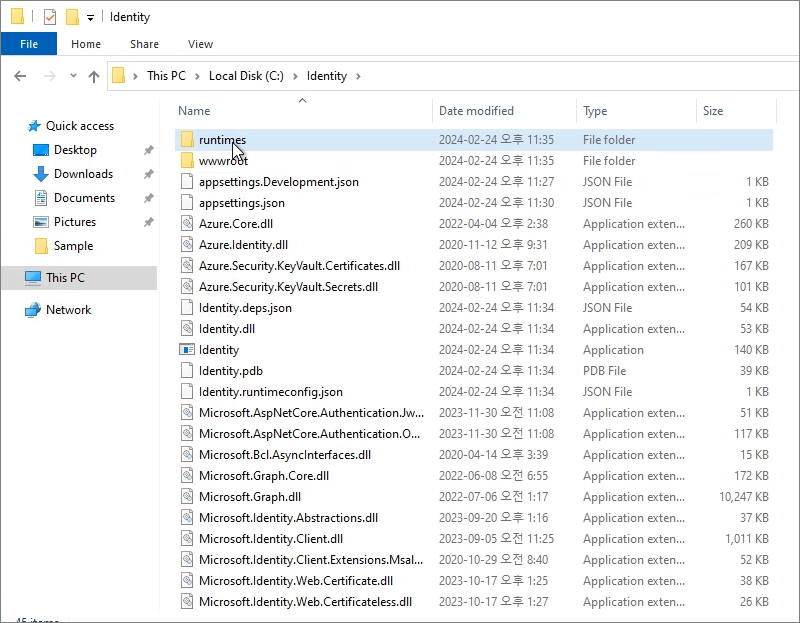
As done in the previous post, after extracting the files, copy the essential folders and files, such as wwwroot, to the root directory as shown below.

Launch IIS Manager

Righ-Click on Sites -> Add Website

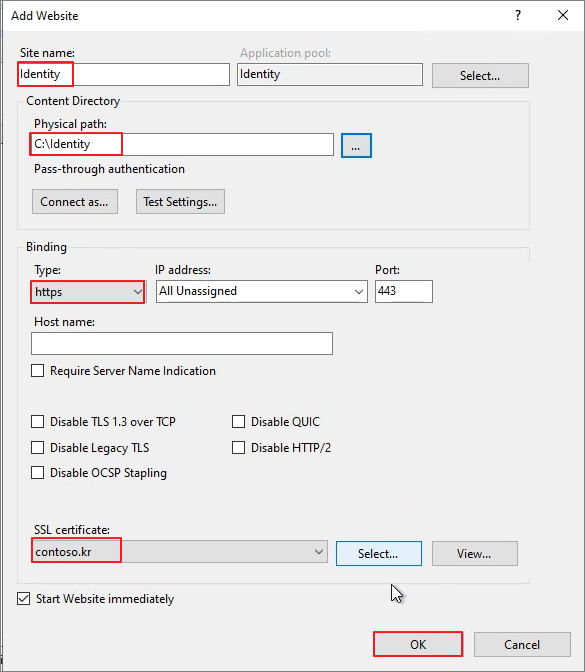
Specify the settings as shown below.

When testing on localhost, an Error 500 occurs as shown below. The cause is that the ClientSecret value is not included during publishing, which leads to this issue.

Open the Appsettings.json file using Notepad.

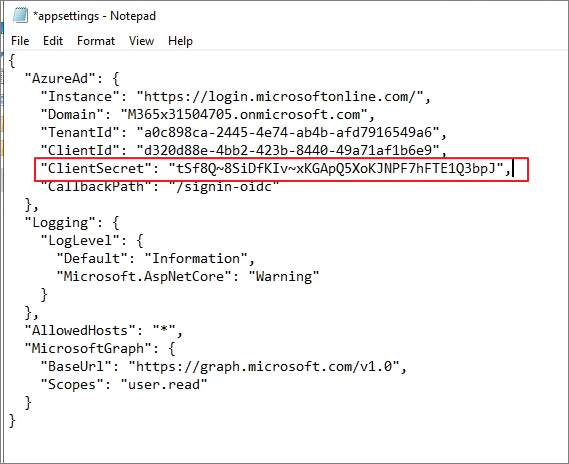
Add the previously saved Secret Value in the following format -> Save the file:

IISRESET

Confirm the login process.

Proceed with testing by accessing the published URL.

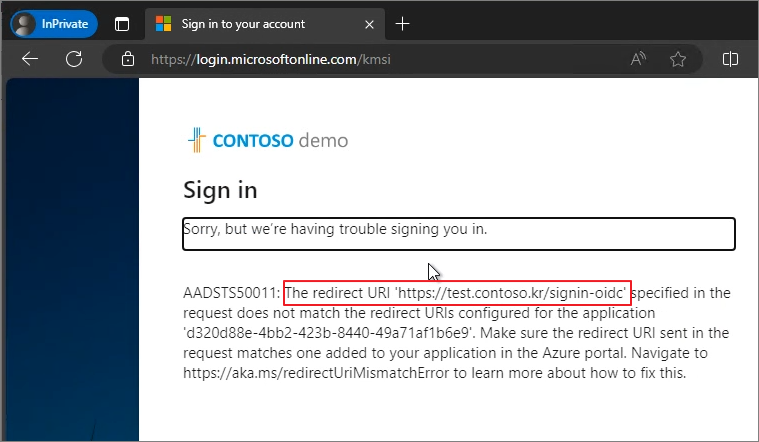
A Redirect URI error has occurred.

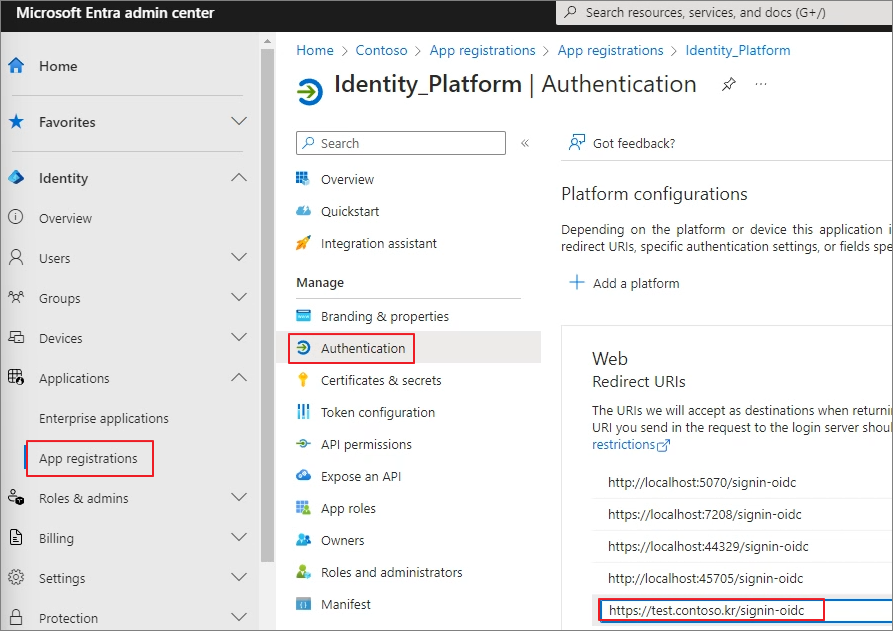
Entra ID Admin center -> Applications -> App registration -> Authentication -> Add the following to Redirect URIs as shown below.

Confirm the login process.\